通过子电路封装译码电路
所谓对译码电路的封装, 也即是创建这样一个电路模块, 它的左侧能接受三个输入, 可以输入一个三位的二进制数.

而右侧有七个输出, 这七个输出正好接到 LED 数码管上, 模块内部的电路能根据输入给出正确的输出, 从而驱动 LED 数码管显示出所对应的数字.
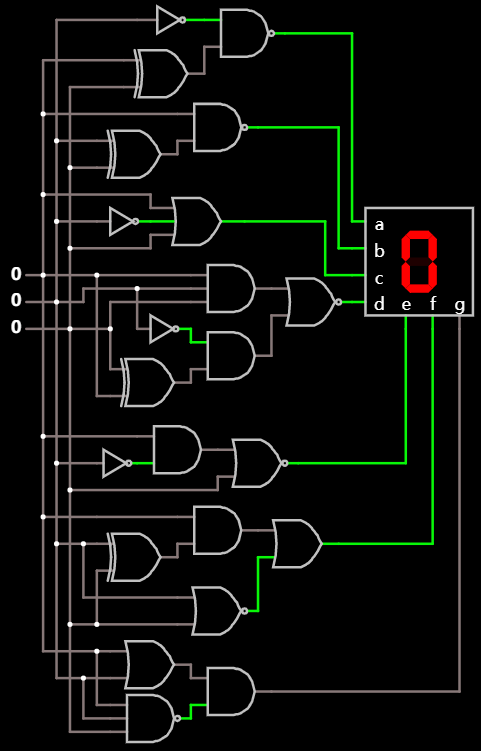
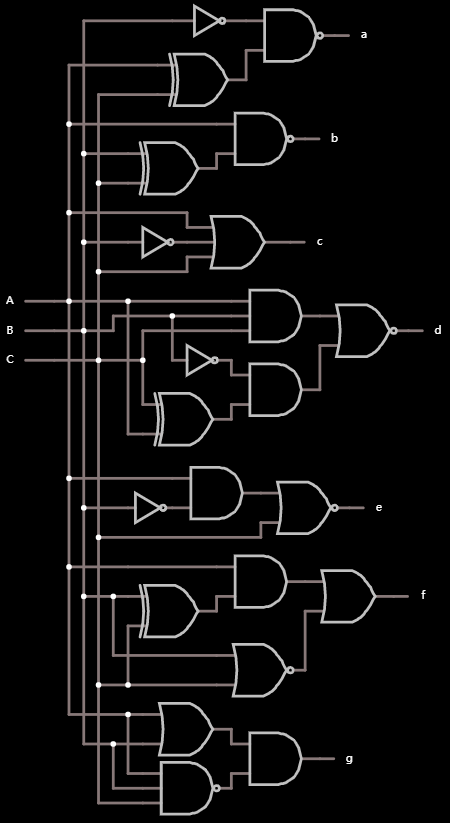
为达成封装的目标, 第一步是先设计出满足需要的电路, 这在前面已经实现了, 如下:

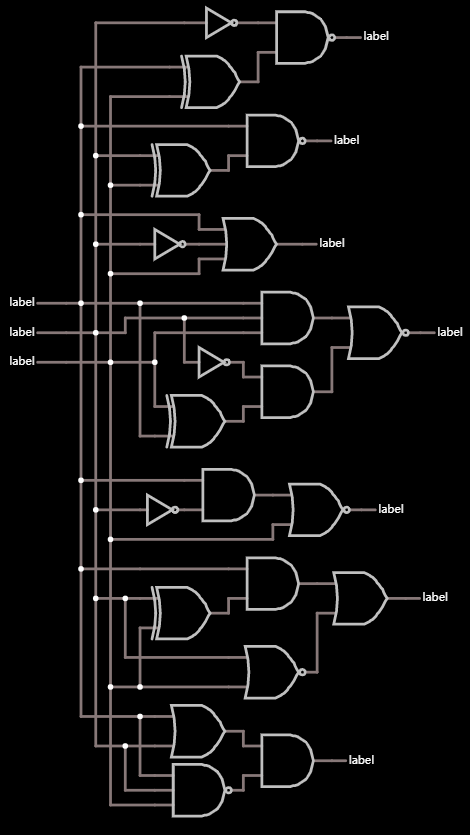
第二步是去掉无关的器件如逻辑输入, LED 数码管等, 留下核心的电路, 标记出所有的输入和输出端.
通过 菜单--绘制--输出和标签--添加标记的节点 可以添加节点标记, 总共有 三个输入, 七个输出 总共十个节点需要标记:

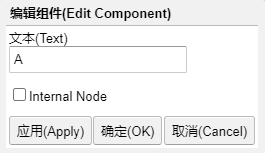
默认的标记名称是 label, 双击在弹出的编辑窗口中的 文本 处修改为想要的名称:

最终如下:

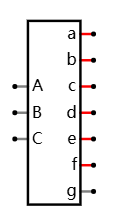
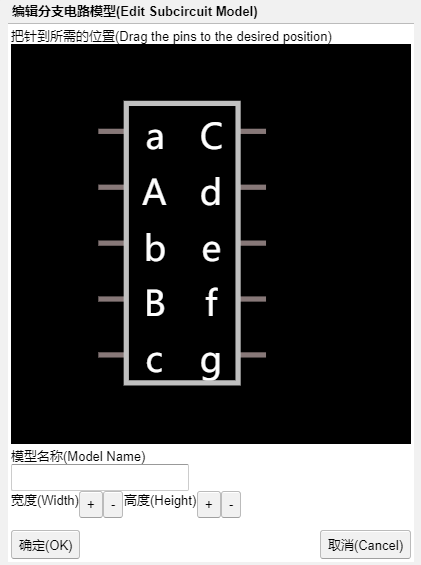
然后, 选择 菜单--文件--创建子电路 以创建子电路, 它会弹出一个窗口, 里面的一个模块包含了所有标记的节点:

默认情况, 它已按照大小写分成了左右两列.
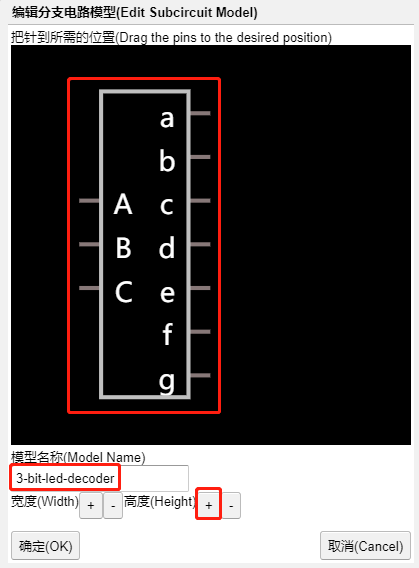
这个效果接近我们想要的, 我们只需把左侧的输入依次稍微往下拖动, 使它们垂直居中.
最后在 模型名称 处输入一个模型名称:

关于拖动等操作的具体细节, 参考: Circuitjs 子电路(subcircuit)功能简介
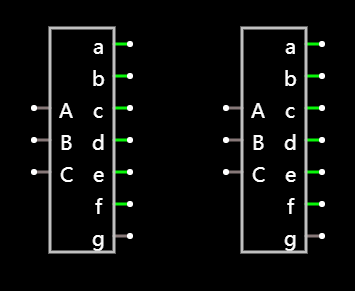
确定之后就创建了子电路. 之后, 通过 菜单--绘制--有源集成电路--添加子电路实例 然后在画布中拖动即可添加多个子电路实例:

或是通过
右键--有源集成电路--添加子电路实例.上图中, 添加了两个实例.
所创建的子电路还支持跨浏览器窗口拷贝粘贴.
最后, 可以用子电路实例取代原本的同功能电路. 由于封装的模块隐藏了细节, 现在创建多个实例变得很简单快捷, 也不会占用过多的画布面积.
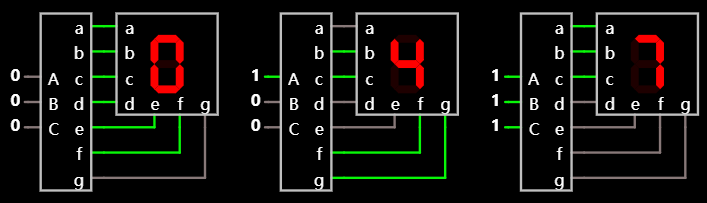
一个三种状态下的输出示例如下: