自定义逻辑实现 2 的显示
显示 2 本质上就是一个译码的过程, 或者说是一个编码的转换过程. 通过使用 自定义逻辑芯片 可以快速实现自己想要的逻辑(编码)转换.
通过 菜单--绘制--数字芯片--添加自定义逻辑 可以添加这样的器件.
或者是
右键--数字芯片--添加自定义逻辑.
在画布上拖动以生成一个缺省的自定义逻辑器件:

默认情况, 它包含两个输入 A 和 B, 两个输出 C 和 D, 但这只是缺省情况, 可以进一步调整, 输入和输出均可以是一个或多个, 而不是限于两个.
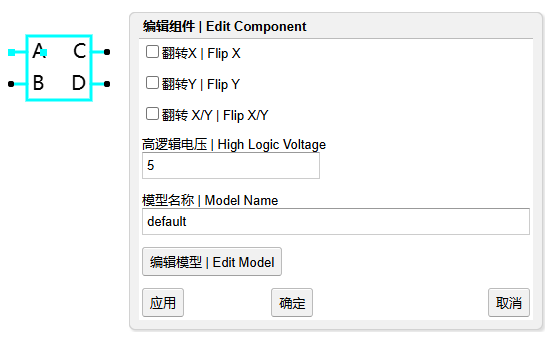
下一步是双击(或"右键--编辑")组件编辑其属性:

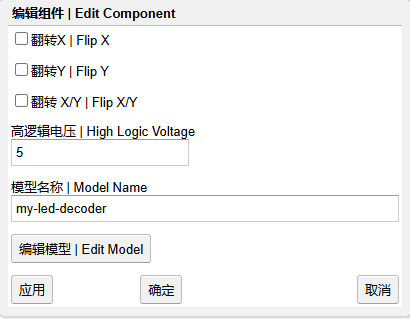
首先给它一个名称, 在 "模型名称" 处填入比如"my-led-decoder":

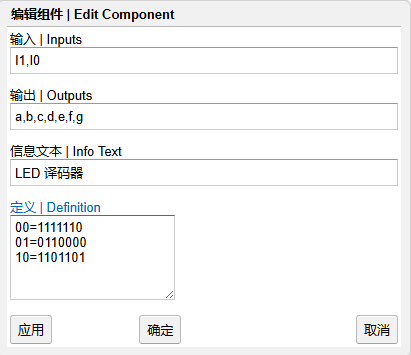
接着点击 编辑模型, 在弹出窗口中, 有四个属性可以编辑, 分别为 输入, 输出, 信息文本, 定义, 下面将一一说明:

- 输入
改为
I1,I0, 与前面提到的原型一致, 以(英文)逗号分隔. - 输出
改为
a,b,c,d,e,f,g, 增加到七段, 与 LED 数码管一致. - 信息文本
这里可以填入对功能的一个具体描述, 比如"LED 译码器"
- 定义
这是最重要的, 它定义了输入输出间的逻辑关系.
怎么定义呢? 最简单方式就是枚举所有输入的组合情况, 并给出对应输出的值.
其实就是把前面的真值表搬过来:
| C | S | a | b | c | d | e | f | g |
|---|---|---|---|---|---|---|---|---|
| 0 | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 0 |
| 0 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 0 |
| 1 | 0 | 1 | 1 | 0 | 1 | 1 | 0 | 1 |
那么对于上述真值表的逻辑, 定义如下:
00=1111110
01=0110000
10=1101101
其实就是表达形式上稍有差别, 最终如下:

等号左边对应输入, 右边对应输出. 等号的意思也即是当是这样的输入时, 就用这样的输出去输出.
比如, 第二行, 等式左边 01 分别表示 I1=0, I0=1; 等式右边 0110000 表示 a=0, b=1, c=1, d=0, e=0, f=0, g=0. 其它行同理.
简单讲, 就是当输入与等于
=左边的模式匹配时, 就按=右边的值去设置输出端口的电平. 所以它直接就实现了真值表.
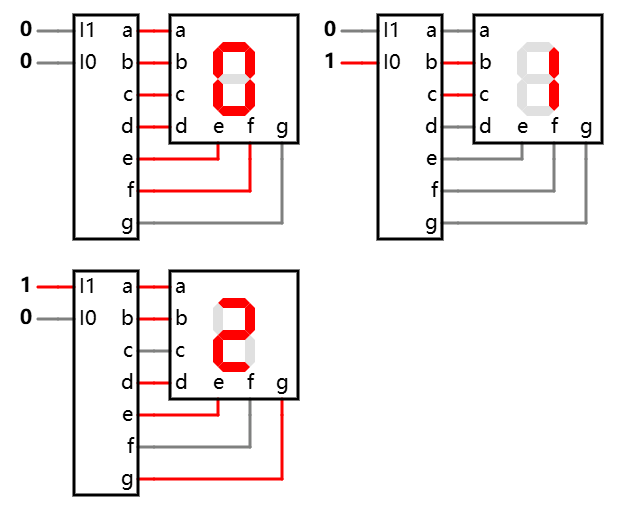
将此自定义逻辑与半加器和 LED 数码管连接起来, 测试一下, 可以发现整个译码是没有问题的.

另: 我们没有为两个输入都是 1 的情况定义其对应的输出(此时应该显示 3), 你可以自行尝试加上.
primary::译码器自定义逻辑译码效果展示 在线可互动操作示例
你可能会想, 这样的一个实现简直有点像是作弊呀. 而且没有一个真实电路的实现, 你可能也会觉得不踏实. 怎么说呢? 后面还是会给出真实电路的实现.
自定义逻辑有时可以作为一种临时的应对方案, 比如一开始, 在忙于设计核心的半加器时, 显示还不是一个重要的问题, 就可以先用自定义逻辑应付一下, 将有助于我们进行整体的测试与验证.
另外的情况则是, 我会弄这个玩意, 我以前也弄过, 但弄起来有点复杂, 我不想反复去弄它. 我就走个捷径, 直接使用自定义逻辑去实现.
在下一篇章, 将分析一个具体的实现.