显示 2 的问题
在解决了表达和计算的问题后, 现在来看最后的显示问题了.
所谓显示, 本质上来讲, 就是一个 译码(decode) 的问题. 在深入之前, 先介绍一个组件: 逻辑输入(logic input).
逻辑输入组件
在之前, 为控制 LED 数码管(以及其它很多方面)的亮灭, 都是用一个单端口电源和一个开关实现的, 但这样的方式还是略显麻烦, 毕竟每次都得弄两个组件, 而也占地方.
现在来看一个逻辑输入组件, 通过 菜单--绘制--逻辑门, 输入和输出--添加逻辑输入(logic input) 可以添加它.
或是通过快捷键
i.
把它接在一个 LED 上, 即可驱动 LED 灯点亮:

逻辑输入 在线可互动操作示例
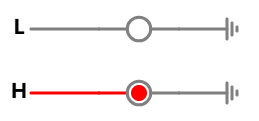
可以认为它就是一个电源和开关合二为一的器件. 默认情况下它显示一个字母:
- H: High, 表示高电平;
- L: Low, 表示低电平;
点击字母即可切换通断, 相当于先前"单端口电源+开关"组合时点击开关的效果.
字母会跟随变化, 导线的颜色也会变化.
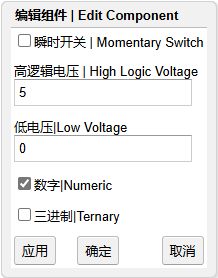
如果你不习惯字母的显示, 右键--属性, 然后勾选 数字 选项:

就会从字母 H L 变为数字 1 0 来分别表示高低电平.
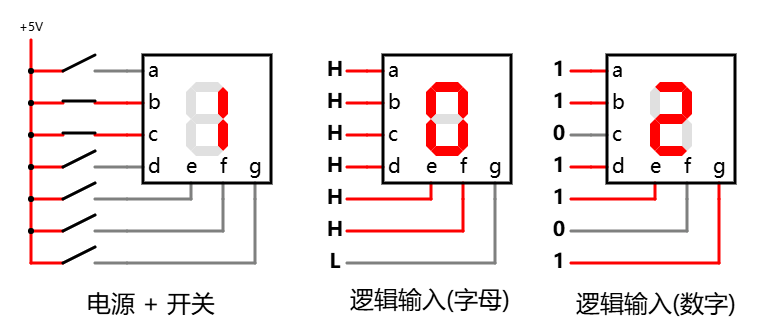
下面是三个的对比图, 分别使用电源及开关, 逻辑输入(字母显示), 逻辑输入(数字显示):

普通输出, 两种逻辑输入, 对比 在线可互动操作示例
你喜欢哪种呢? 显然, 逻辑输入更方便.
编码
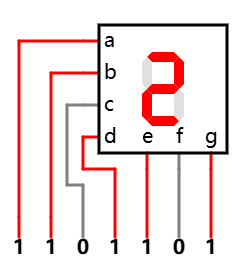
现在, 把 LED 数码管的逻辑输入按 abcdefg 有序的排列起来, 并排列在一行里, 如下所示:

LED 数码管对 2 的编码 在线可互动操作示例
显然, 这最终呈现出来的一组二进制数字就是一种 编码(code), 而且是 7 位的编码, 7 段就是 7 位.
之所以这样去编码, 因为这对于它驱动内部每一段的亮灭是最简单的. 1 就是亮, 0 就是灭.
可以这么认为, LED 数码管对 2 的编码就是 1101101
同理, 半加器输出端对 2 的编码是 10, 是两位的.
同一方式, 可以得知 LED 数码管对其它数字的编码:
| 数字 | a | b | c | d | e | f | g |
|---|---|---|---|---|---|---|---|
| 0 | 1 | 1 | 1 | 1 | 1 | 1 | 0 |
| 1 | 0 | 1 | 1 | 0 | 0 | 0 | 0 |
| 2 | 1 | 1 | 0 | 1 | 1 | 0 | 1 |
因为暂时用不上更多, 这里就不列出其它的.
编码的转换
而二进制与十进制的一个转换, 前面已多次提到:
| 二进制 | 十进制 |
|---|---|
| 00 | 0 |
| 01 | 1 |
| 10 | 2 |
而半加器内部以二进制为基础做运算, 输出也是二进制形式, 与十进制的对应关系如下:
| A | B | C | S | 数字 |
|---|---|---|---|---|
| 0 | 0 | 0 | 0 | 0 |
| 0 | 1 | 0 | 1 | 1 |
| 1 | 0 | 0 | 1 | 1 |
| 1 | 1 | 1 | 0 | 2 |
以十进制数字为纽带, 连接两者:
| A | B | C | S | 数字 | a | b | c | d | e | f | g |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | 0 | 0 | 0 | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 0 |
| 0 | 1 | 0 | 1 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 0 |
| 1 | 0 | 0 | 1 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 0 |
| 1 | 1 | 1 | 0 | 2 | 1 | 1 | 0 | 1 | 1 | 0 | 1 |
最终, 因为 0 + 1 和 1 + 0 的结果都是 1, 去掉数字 1 方面的重复, 我们需要的一组对应关系是:
| C | S | a | b | c | d | e | f | g |
|---|---|---|---|---|---|---|---|---|
| 0 | 0 | 1 | 1 | 1 | 1 | 1 | 1 | 0 |
| 0 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 0 |
| 1 | 0 | 1 | 1 | 0 | 1 | 1 | 0 | 1 |
换种表达, 也即是这样的对应关系(映射关系):
CS --> abcdefg
--------------
00 --> 1111110
01 --> 0110000
10 --> 1101101
本质上讲, 就是从一种编码转换为另一种编码.
自定义逻辑组件
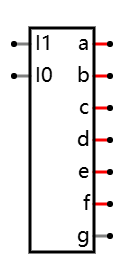
抽象地讲, 为完成这样的转换, 需要设计一个如下的模块:

它的左侧有两个输入端 I1, I0, 这两个输入端以半加器的输出作为它的输入, 其中 I1 为高位, I0 为低位; 它的右侧有七个输出端, 直接连接 LED 数码管.
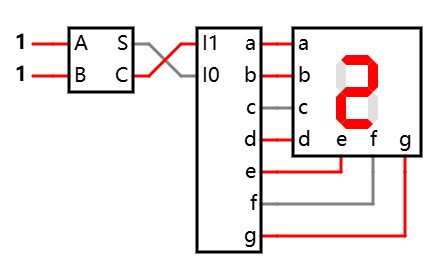
它的工作示意如下, 具体为显示 2 时的场景:

注: 这里直接使用了模拟器内置的半加器实现, 通过
菜单--绘制--数字芯片--添加半加器可以添加这个组件.另: 它的输出默认是 C 在下面, S 在上面, 与我们前面的稍有区别, 而因为译码器中假定 I1 是高位, I0 是低位, 因此图中也是交叉连接.
另: A 和 B 的输入方面也使用了前面提到的 逻辑输入(数字式).
这样一种模块, 在模拟器里可以通过 自定义逻辑 功能加以实现. 具体怎么弄将在下一章节探讨.
自定义逻辑译码器对 2 译码示意 在线可互动操作示例
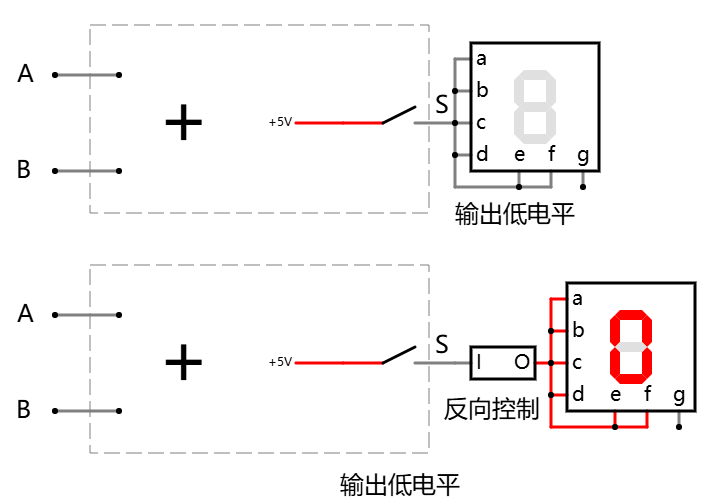
其实前面最早提到反向控制时, 就曾经使用过自定义逻辑:

图中左边一个字母 I(代表 Input, 输入), 右边一个字母 O(代表 Output, 输出)的 反向控制 小模块就是一个自定义逻辑组件.
注意: 那里是字母 I 和 O, 不是数字 1 和 0.
但你知道吗? 常见的一种开关样式里头, 如下图:
那里所标记的两个符号就是数字 0 和 1, 代表的恰恰如同逻辑输入那样的 关 和 开 两个状态.
关于 2 的显示问题, 现在清楚了, 不过就是要做一次编码的转换, 也即是所谓的 译码.
我们打算给出三种设计思路, 分别为 自定义逻辑 的思路, 整体考虑 的思路和 分而治之 的思路.
在下一章节, 先分析使用 自定义逻辑 的思路.
