简易加法器
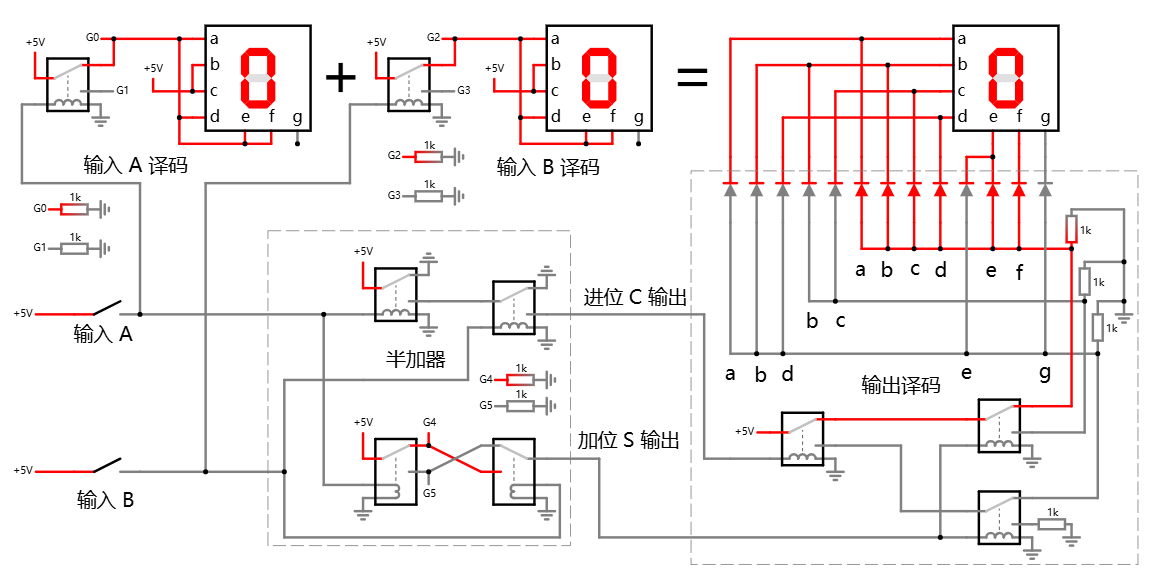
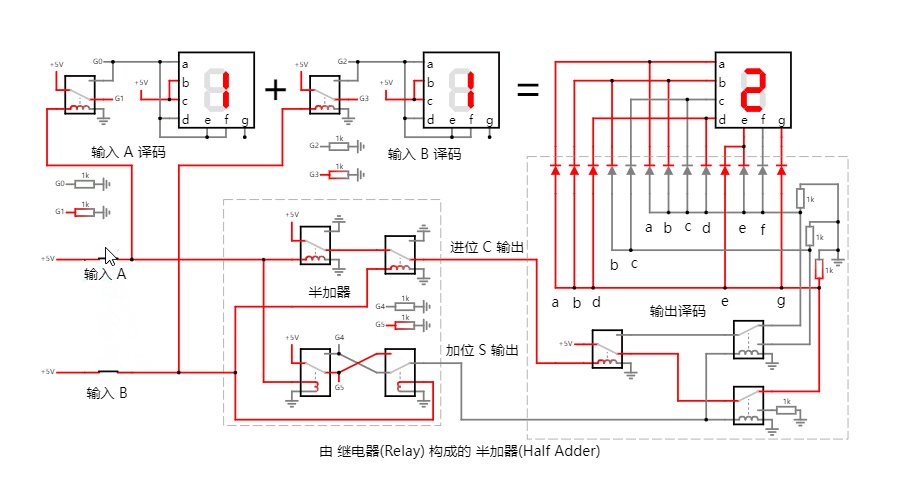
目标的第一步是构造一个简易加法器. 先说下最终要达到的效果, 如下:

这个简易加法器我们称它为 半加器(Half Adder), 至于为什么这么叫, 留待后面再解析.
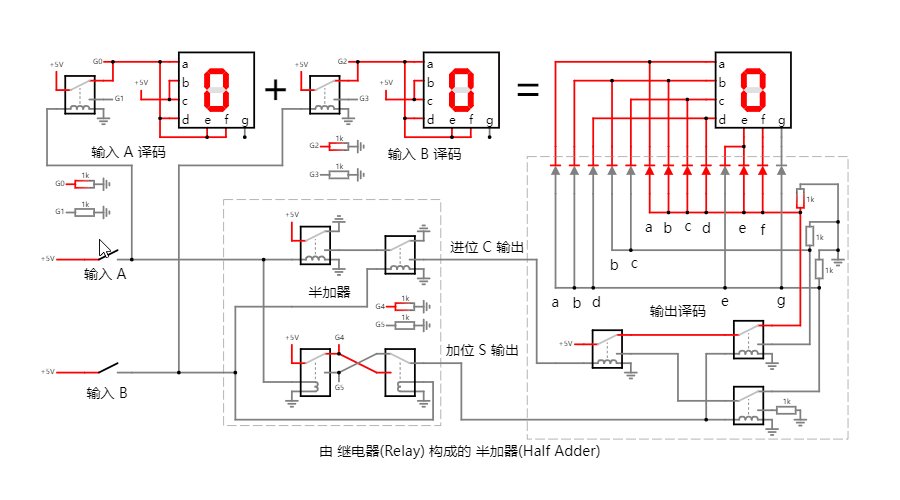
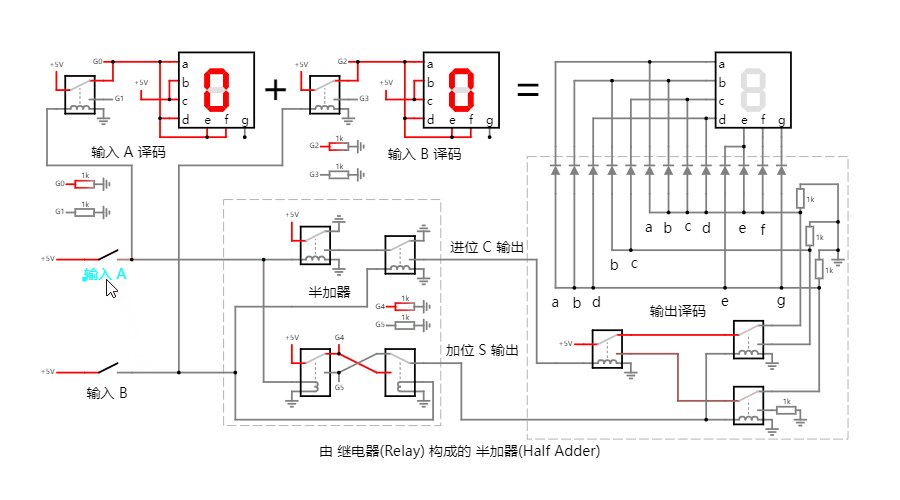
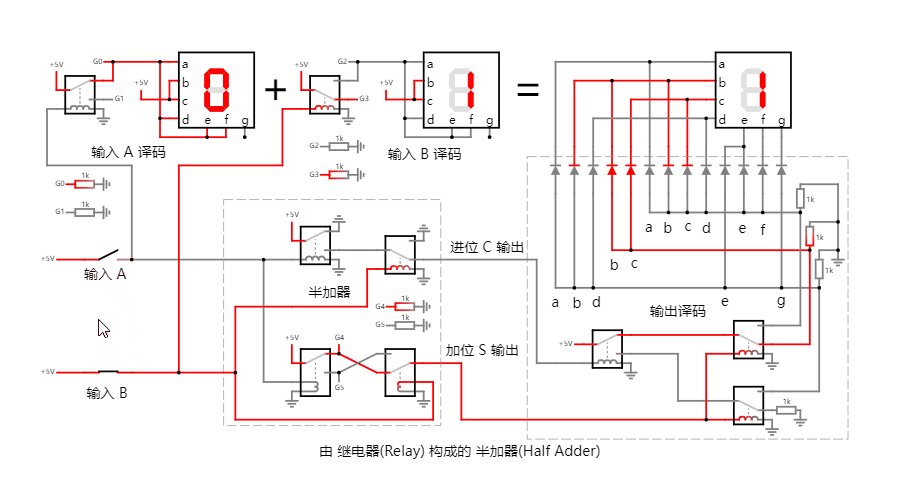
一个演示的 gif 动画:

可以看到:
1.通过操作左侧开关的闭合与断开, 可以表示要加的数是 1 还是 0, 并在上方的 + 号两侧的 LED 数码管上显示出来;
- 电路则根据两个加数的情况"算出"最终的和值并显示在右上方的 LED 数码管上.
- 导线的颜色如果是红色, 表明它连上了电源(正极).
一个线上可以交互操作的原型:
简易加法器在线可互动操作示例
可以说, 目前这个电路能做的还是非常有限, 实际上, 它仅能执行下述四个加法:
0 + 0 = 0;
0 + 1 = 1;
1 + 0 = 1;
1 + 1 = 2;
你可能会说, 这也太简单了吧! 不过万事开头难嘛, 后续会不断改进这个简易的加法器电路, 并使它可以做更复杂的加法.
另一方面, 你可能也注意到了, 哪怕是执行这么简单的几条加法, 也用了一大堆的电器元件及把它们连接起来的导线, 你可能觉得这堆东西庞杂又难以理解.
有时这就像你对计算机的感觉那样, 它能做很多事情, 但我们却不知道它是怎么做到的. 而现在要做的, 正是去揭示它的秘密, 至少是在做加法这狭小的范围内, 我们将深入到它的最底层, 彻底弄懂它到底是怎么做到的.
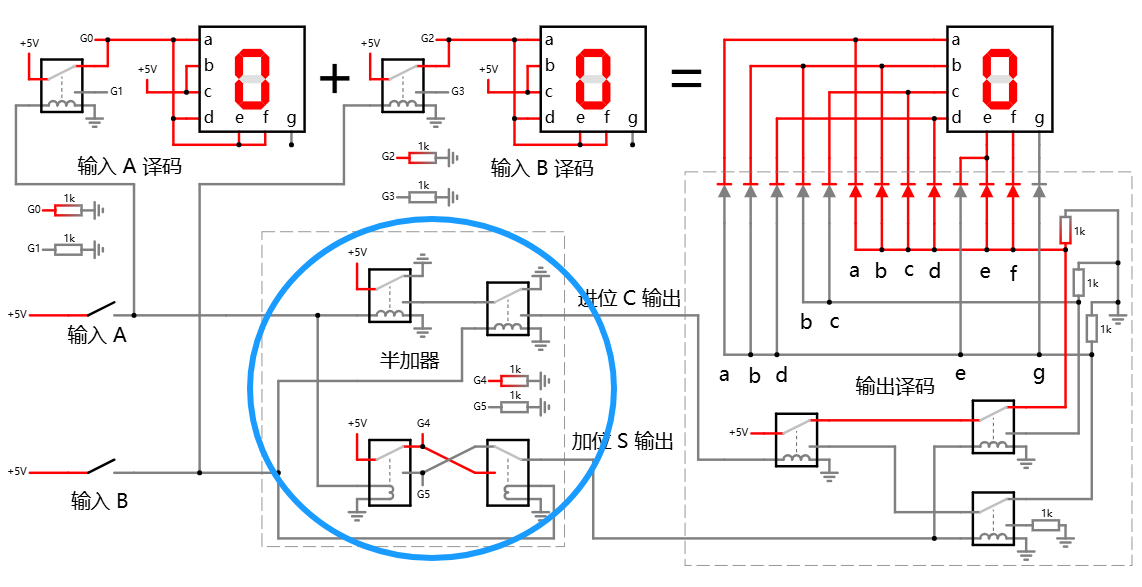
不要担心这堆电路很庞杂, 它的核心只是图中蓝色圆圈框里的 半加器 部分.

左上角是输入显示译码方面的.
右边则是输出显示译码方面的.
这里看上去比较庞杂是因为选取了 7 段数码管来显示, 但这些都属于次要的部分.
而核心半加器的主要构成部分就是 继电器.
接下来将一一分析这个电路的每个部分.
作为一个零基础的开始, 我们还是从这些次要的显示译码方面开始, 因为它们比较简单, 在此过程中一并学习一些电路方面的基础知识, 包括 circuitjs 模拟器的使用.
关于 circuitjs 模拟器的使用, 可参考: https://book.xiaogd.net/usage-of-circuitjs/
我可以向你保证, 它的每一个部分都是简单可理解的, 看完整个系列, 如果你愿意的话, 你也可以自行在上述在线电路模拟器(仿真器)中搭建一个类似的能做简易加法的电路.
我建议读者都自行尝试下, 通过实际的操作(尽管只是软件层面的模拟), 你将会理解得更好. 另外, 它也可以验证你是否真的学会了.